HINTER.CO
As funny content floods social media feeds, Hinter creates a new interactive medium to make people laugh. This is the story about my involvement and contribution to a mission of laughter.
My Role
I lead the UX strategy and design of Hinter’s iOS and Web App alongside the CEO, Product Manager, and Development Team in early 2014. Working within this team, I produced all UX/UI deliverables resulting in 7 App Store releases until early 2015.
Our Challenge
Everyday social media feeds fill with funny content to take the edge off our day – But where does it all come from? Our challenge was to better understand the UGC community, and to leverage a new interaction to traditionally passive content.
Hinter’s goal is to create a platform to allow users to create and consume interactive meme-like content to be shared everywhere.
Our Approach - Hinter’s Redesign
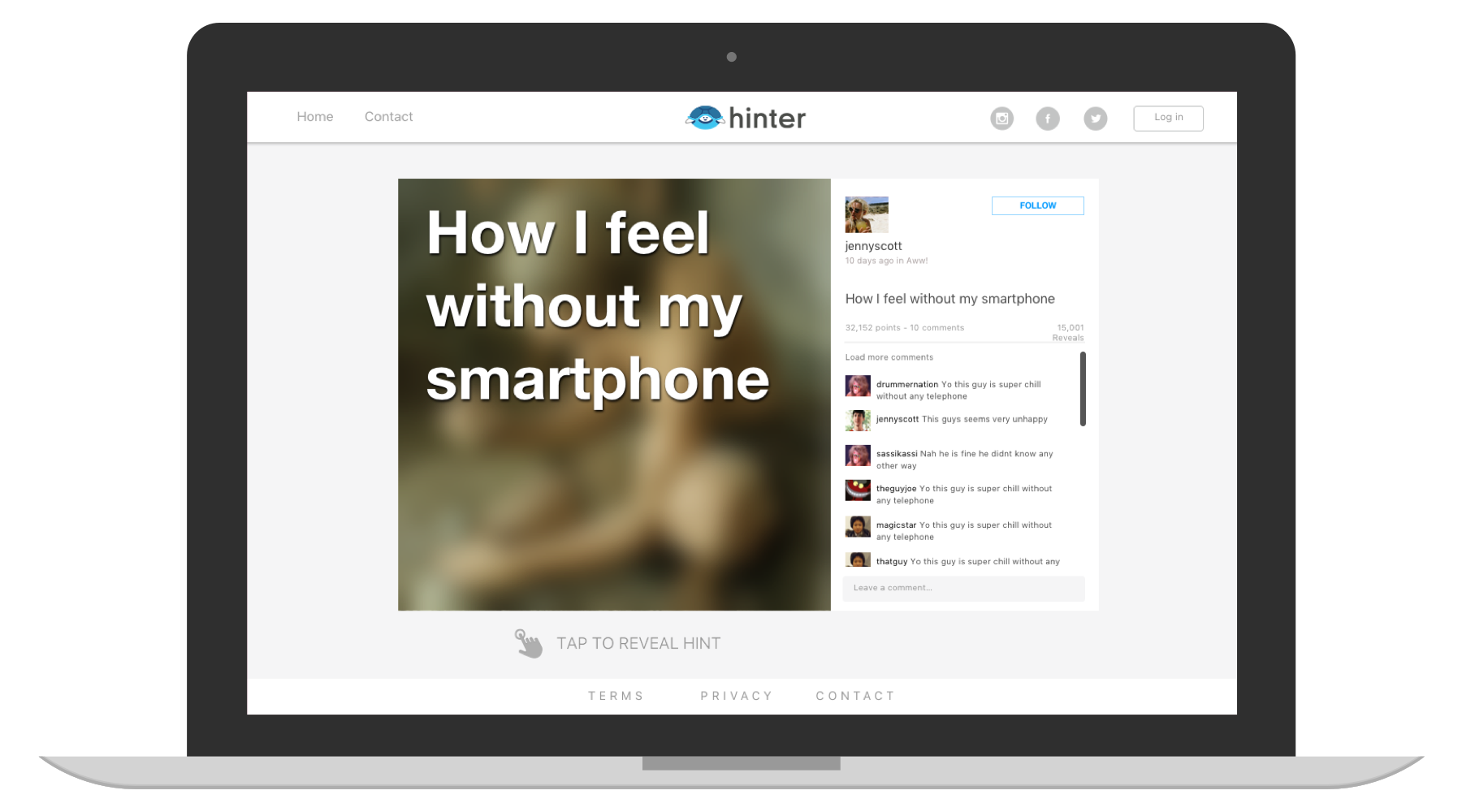
The executive vision for Hinter took inspiration from ‘flat’ web-ready comedic content (such as memes), and created a new content-medium by adding interaction to create engagement through surprise.
To differentiate ourselves in a trust-based community of comedians, we needed to establish a unique identity for the app to meet the needs of our users. The Hinter app enables our growing community to create, consume, and share a new medium of comedic content using a unique new interaction.
Discovery - Addressing Pain Points
The product discovery process began by better understanding user emotions and perspectives toward Hinter and entertainment products in general. By talking to our existing users we uncovered key user pain points that existed in the application, and began conversations regarding possible solutions to the following problems:
Onboarding Blocking Content
People looking to casually consume funny content are often reluctant to log in or create an account until the app has proven to be funny. User interviews showed most users would rather stick to an app they are accustomed to, than invest time in a new platform before they experience it’s content.
Quickly Finding the ‘Best’ Content
Because Hinter’s content is generated by the community, it is difficult and time consuming for users to sift through and find the best content. Users don't want to commit time searching when they could be laughing instead.
Sharing to Different Communities
It was almost unanimously reported that users wanted to share Hinter content with their external communities. As Hinter’s tap-to-reveal interaction is proprietary, innovations in our sharing tool was required to accommodate for successful small and large network sharing of Hinter content.
Meet The New Hinter App
Hinter’s mission is simple–to make people smile. The product redesign organizes the user experience into content channels, encourages community involvement through voting and commenting, and enables sharing to anywhere our users desire.
Instant Exposure to Top Content
At app launch, users now skip onboarding and are dropped directly into the content feed, where they view Staff Picked, Trending, and Recent content. This allows users to connect with our best content immediately, and helps them quickly form a positive connection within the first minute of use.
Community and Content Categories
To enable community engagement, commenting and voting are now available to encourage conversations and allow content to be prioritized in feeds. Using familiar content categories, users can now publish their Hints into a specific category to allow easier identification during navigation.
Sharing to Social and Private Channels
To fully enable sharing of Hinter content, users can now tag other users in commenting, share a link to view content via URL, or export Hints in video format. These three forms of sharing enable the proprietary hinter interaction to be consumed everywhere.